WordPressで新たにサイトやブログを作成したばかりの方にとって、「サイトマップって何?」「どのようにサイトマップは作るの?」と疑問ばかりではないでしょうか。
一言で言うと、サイトマップとは、サイト全体のページ構成を一覧で表示したページのことです。
このサイトマップは、より多くのユーザーにページを読んでもらう上で重要で、WordPressで作成された多くのサイトが作るべきものです。
このページでは、「サイトマップとは?」や「どのようなサイトに用意したほうが良いのか?」といった一般的な知識から、「WordPress上でのサイトマップの作成方法、作成後に対応したほうが良いこと」といった具体的な手順まで紹介しています。
ぜひ最後まで読んでみてください。
目次
サイトマップには2種類ある
いきなりですが、「サイトマップ」と一口に言えど、2つの種類があります。
- HTMLサイトマップ
- XMLサイトマップ
区別した上で、それぞれがどのようなものなのかを解説していきます。
HTMLサイトマップ

HTMLサイトマップは、サイトに訪問したユーザーに対して、サイト全体の構成を伝えるものです。
- ユーザーがサイト全体に何が記されているのか把握するのを助ける
- ユーザーがサイト内で迷子になることなく、目的のページに辿り着くことを助ける
主には上記のような役割がHTMLサイトマップにはあります。
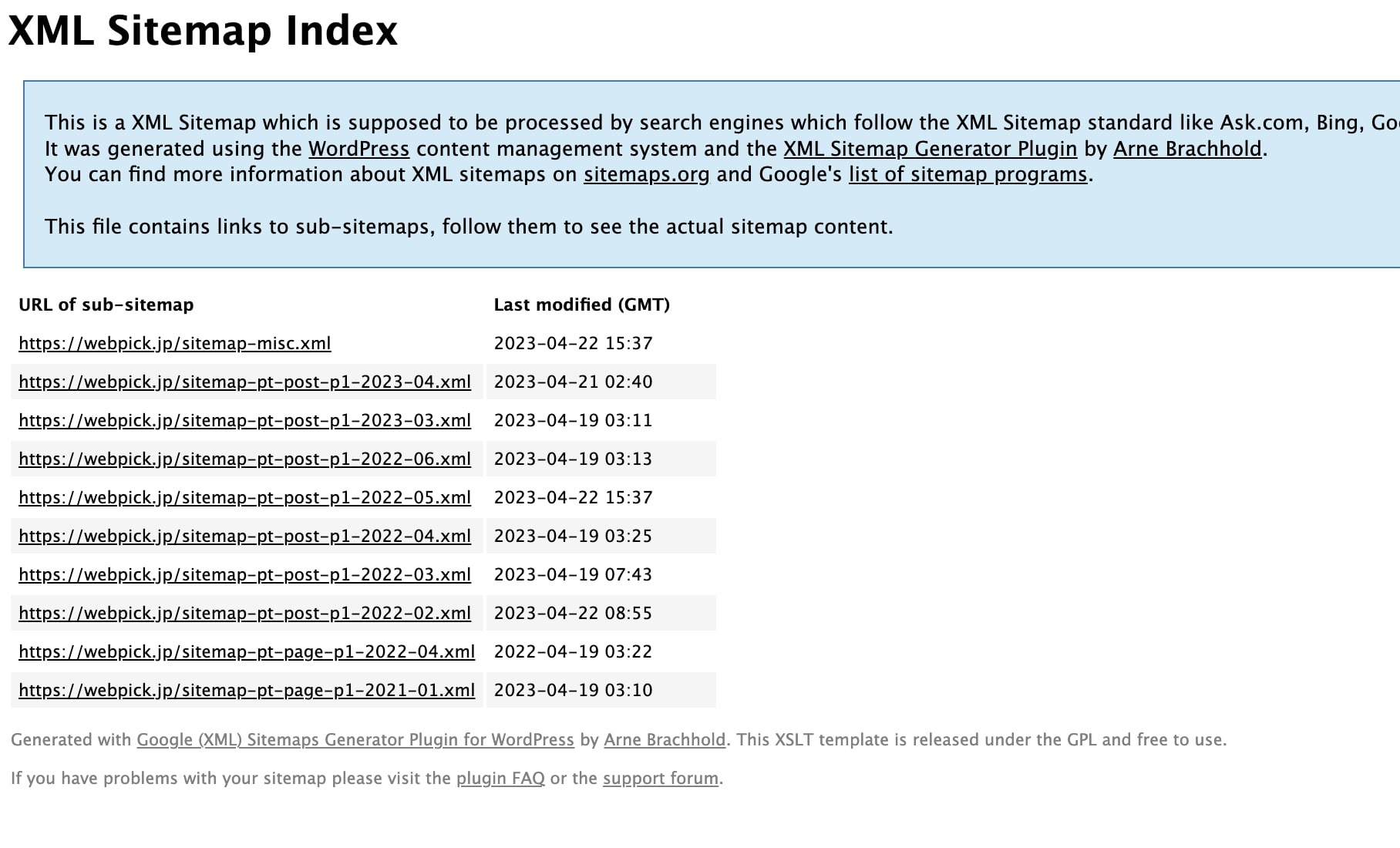
XMLサイトマップ

XMLサイトマップは、検索エンジンに対して、サイト全体の構成を伝えるものです。
検索エンジンのクローラーは、世界中にあるWebサイトのリンクを辿りながら巡回し、新たなページを見つけています。
XML形式のサイトマップを作ることで、このクローラーがスムーズに各ページを巡回できるようにします。SEO対策において重要とされているものです。
HTMLサイトマップとXMLサイトマップの違い
上記の通り、HTMLサイトマップとXMLサイトマップは、「誰(何)に対して」サイトの構成を伝えているかが異なります。
- HTMLサイトマップ → ユーザーに対して
- XMLサイトマップ → 検索エンジンのクローラー向け
どのようなサイトにサイトマップが必要なのか?
では、どのようなサイトにサイトマップは必要なのでしょうか。
Googleは下記のいずれかに該当する場合、サイトマップを用意した方が良いと明言しています。
- サイトのサイズが非常に大きい
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
- サイトが新しく、外部からのリンクが少ない。
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
引用:https://developers.google.com/search/docs/advanced/sitemaps/overview
多くの場合、「サイトが新しく、外部からのリンクが少ない。」という「サイトマップが必要となる理由」に該当するのではないでしょうか。
サイトマップがあることによって大きなデメリットはありませんので、サイトの内容や規模に関わらず、HTMLとXML、どちらのサイトマップを用意しても良いと私は考えています。
サイトを新たに作成した方は是非ともHTMLサイトマップ・XMLサイトマップの作成もおこないましょう。
ではここからは、どのようにWordPressサイトにサイトマップを実装していくのかについて紹介していきます。
WordPress 5.5から標準搭載されているXMLサイトマップは正直微妙
実は、2020年にリリースされたWordPress 5.5以降には、XMLサイトマップ生成機能が標準で搭載されています。
ファイル名がwp-sitemap.xmlとなっており、「http(s)://ドメイン名/sitemap.xml」でそのサイトマップが確認できます。
ただし、この標準搭載されているサイトマップは正直あまり機能としては十分ではありません。事実、自分もこのサイトマップを使用したことはありません。
実用的でないと感じる理由は下記の2点が挙げられます。
- 全てのURLが対象となり、URLの取捨選択ができない
- サイトマップに登録される情報がURLのみで、更新日時の記述ができない
SEOを重視するサイトであれば、URLの取捨選択・更新日時の記述、どちらの機能も欲しいものです。WordPressフィルタを用いてカスタマイズは可能ですが、それには一定の知識や工数が求められます。
WordPressでサイトマップ導入はプラグインを使えば簡単
HTMLサイトマップもXMLサイトマップもどちらも自作するとなると、それなりに工数がかかってしまいます。
記事の追加や更新、削除とともにそれを自動でサイトマップに反映させるとなるとさらに労力が必要です。
そこで、WordPressを使用したサイトの場合、プラグインを使用することがおすすめです。使用するプラグインは下記の2つです。
- HTMLサイトマップ → PS Auto Sitemap
- XMLサイトマップ → XML Sitemaps(旧名:Google XML Sitemap)
どちらのプラグインも多くのサイトで使用されているものです。実際に私も多くのサイトでこの2つのプラグインを使用しており、機能としては申し分ありません。
PS Auto Sitemapを用いたHTMLサイトマップの作成方法はこちらのページで紹介しています。
実際に画面を用いながら紹介しているので、簡単に作成できるかと思います。ぜひ確認してみてください。
サイトマップ導入後にやるべきこと・やった方が良いこと
HTMLサイトマップ・XMLサイトマップを作成し終えたら、あとはいくつか設定や作業をおこなえば完璧です。
- HTMLサイトマップへのリンクを適切な箇所に配置する
- XMLサイトマップをGoogle Search Console上で登録する
1. HTMLサイトマップへのリンクを適切な箇所に配置する
作成したHTMLサイトマップへの動線がどこにもなければ、ユーザーはサイトマップに辿り着けません。
そこで、サイトマップへ辿り着くためのリンクを設置しましょう。
よくあるのは、フッターのメニューの中に置くというパターンです。全ページで共通しているものなので、ユーザーがどのページにいても、サイトマップへ遷移することができます。
2. XMLサイトマップをGoogle Search Console上で登録する
Google Search Console上にサイトマップを登録することで、Googleにコンテンツの存在を知らせることができます。
登録しなかった場合、Googleがサイトマップの存在を認識せず、せっかく作ったXMLサイトマップが無駄になってしまいます。必ず、Google Search Consoleを利用した上で、サイトマップの登録はおこないましょう。
このページのまとめ
このページでは、サイトマップの必要性や、WordPressを用いたサイトマップの作成方法について紹介しました。
ここまで述べてきた通り、せっかくサイトやブログを作ったからには、必ずHTMLサイトマップ・XMLサイトマップ、どちらも作成しましょう。
作成の方法については、紹介した他の記事で詳しく紹介していますので、そちらもご覧ください。