サイトマップには、HTMLサイトマップとXMLサイトマップの2種類があります。
- HTMLサイトマップ:訪問したユーザー向け
- XMLサイトマップ:検索エンジンのクローラー向け
このページでは「HTMLサイトマップ」を、Wordpressサイト上で作成する方法について紹介します。
※自作ではなく、プラグイン「PS Auto Sitemap」を用いてサイトマップを作成する方法を紹介しているので、自作で作成を考えている方にとってはお力になれません、ご容赦ください。
目次
プラグイン「PS Auto Sitemap」を用いてHTMLサイトマップを作成する方法・手順
早速ですが、「PS Auto Sitemap」を用いてサイトマップを作成する手順をお伝えします。
画像を用いて説明しているので、実際に操作をしながら自分の画面と照らし合わせながら進めると分かりやすいと思います。
① プラグインをインストール・有効化する
まずはプラグインをインストールします。
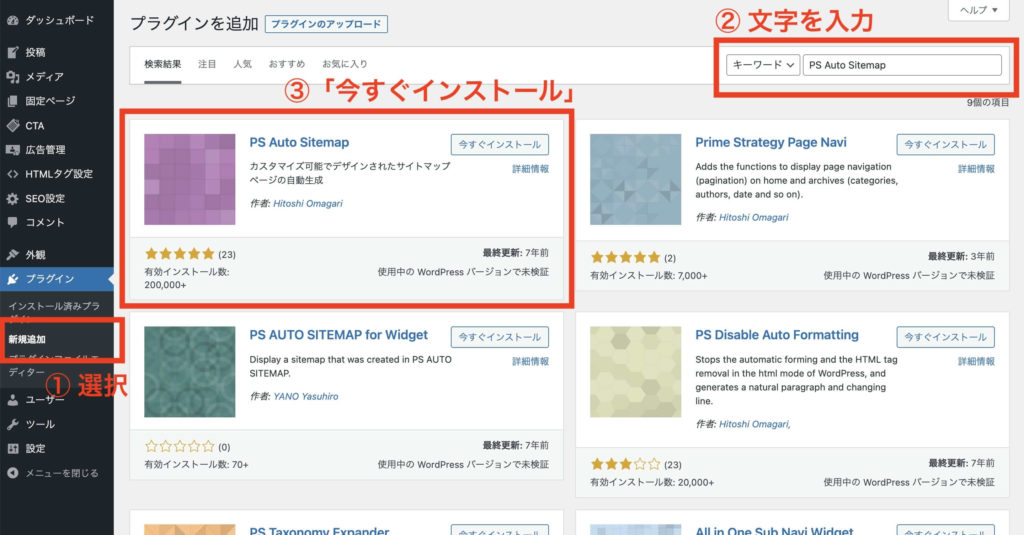
WordPressにログインしてから、左のメニューの「プラグイン」>「新規追加」を選択します。
画像のようにプラグインの新規追加ページに遷移するので、右上の検索欄に「PS Auto Sitemap」と入れて検索をします。
PS Auto Sitemapの「今すぐインストール」をクリックしたのち、「有効化」します。
これでプラグインのインストール・有効化は完了です。

② サイトマップを設置するページを作成する
PS Auto Sitemapを利用するには、固定ページもしくは投稿ページが必要です。
まだサイトマップを設置するページが用意できておらず、特段の理由がない場合には、「固定ページ」の方で新規作成しましょう。固定ページで作成するのが一般的なためです。(まだ非公開設定で大丈夫です)
そして、作成したページの本文に
<!–– SITEMAP CONTENT REPLACE POINT ––>
と記述しましょう。
このコードが記述された場所にサイトマップが自動で排出されます。
※ ビジュアルエディタで記載すると、認識されません。設定からコードエディタに変更してから記述してください。

また、ここで作成した固定ページの記事IDをメモしておきましょう。記事IDとは、編集画面のURLに記載されている数字のことです。
次の手順でこの数字を用います。
③ PS Auto Sitemapの設定をおこなう
続いて、PS Auto Sitemapの設定をします。
プラグインの有効化が完了していると、左メニューの「設定」の中に「PS Auto Sitemap」という項目が現れます。
選択して設定画面を開くと、さまざまな設定項目があるのが分かると思います。
その中で「サイトマップを表示する」という項目があるので、ここに先ほど②の手順でメモした記事IDを記載します。
その他、設定については各自で設定をおこなってください。細かい設定については、後述しています。

④ サイトマップが表示されているか確認
最後に、無事にサイトマップが表示されているかを確認します。
作成したページを訪れ、このようにサイトマップが表示されていれば、HTMLサイトマップの作成は完了です。
⑤ サイトマップへのリンクを設置する
サイトマップは作っただけではユーザーにとって意味がありません。サイトマップに訪れてもらう必要があるので、サイト内にサイトマップまでのリンクを設置します。
設置場所について「ここでなければならない」という場所はありません。ただ、多くのサイトで設置されている場所は「フッターのメニュー内」です。
フッターはどのページでも共通したパーツであり、ユーザーがどのページにいても直接サイトマップへ直接訪れることができるようになるからです。
「PS Auto Sitemap」のサイトマップが表示されない場合の解決策
上記の手順を全て踏んだにも関わらず、サイトマップが表示されないという方に向けての解決策を紹介していきます。
一つ一つご自身の設定や記述と照らし合わせて確認してみてください。
サイトマップに表示される対象となるページが存在しない
そもそも投稿ページや固定ページが何も存在していないというケースです。サイトマップでページを表示しようとしてるのに、一つもないのでそれは当然表示されません。
念のため、投稿や固定ページにいくつかページがすでに存在していることを確認してください。
ページ本文に記入した際、ビジュアルエディタになっていた
手順②の中で、<!– SITEMAP CONTENT REPLACE POINT –>と記入すると流れを紹介していますが、この本文への記述がビジュアルエディタになってしまっていたというケースです。
ビジュアルエディタではコードエディタ(テキストエディタ)に変更した上で、再度記述して、サイトマップが表示されるかを確認してみてください。
記事IDとして記入した数字が適したものでない
手順③の中で紹介した、PS Auto Sitemapに記述した固定ページ記事IDが間違っているというケースです。
この記事IDは誤ったものを記入してしまっていてはサイトマップが表示されないので、改めて確認して正しい数字が記述されているか確認してみてください。
「PS Auto Sitemap」でできる細かい設定
「PS Auto Sitemap」では下記の項目の設定が可能です。
- ホームページの出力
- 投稿リストの出力
- 固定ページの出力
- サイトマップを表示する記事
- 出力階層制限
- 先に出力するリスト
- カテゴリーと投稿の表示
- 除外カテゴリ
- 除外記事
- スタイルの変更
- キャッシュの使用
サイトマップを表示する記事を指定する「サイトマップを表示する記事」(これは手順③で記述)を除いて、初期設定のままで問題ありません。
こだわりがあれば変更する程度で大丈夫です。
「PS Auto Sitemap」の代わりとして使えるプラグインは?
「PS Auto Sitemap・は開発者が日本人で、設定画面で日本語表記が可能であること、日本語ドキュメントが多いということ、これらを理由に国内では多くのサイトで用いられています。
しかし、「PS Auto Sitemap」は、最終更新が2015年と少々古いもので、互換性やセキュリティ、脆弱性に懸念があります。
現時点のWordPress最新バージョンでは不具合は起きていませんが、今後WordPressのバージョンがアップデートされるごとに不具合が発生する可能性は否めません。
そこで、HTMLサイトマップを作成できる代替プラグインを検討している方もいるかも知れませんので、PS Auto Sitemapの代替として使用できるプラグインを紹介します。下記の2つが挙げられます。
- Simple Sitemap
- WP SEO HTML Sitemap
「PS Auto Sitemap」では脆弱性に懸念があるという方は、使ってみてはいかがでしょうか。
このページのまとめ
このページでは、WordPressを用いたサイトでHTMLサイトマップを作成する方法について紹介しました。
簡単に工数をかけずに、HTMLサイトマップを作成できる「PS Auto Sitemap」はどんなサイトにでも使用をおすすめできます。
また、SEO対策を万全にし、検索結果でより上位に自分のサイトを表示したいという方は、XMLサイトマップの方がより重要となっていますので、そちらの設置も行いましょう。