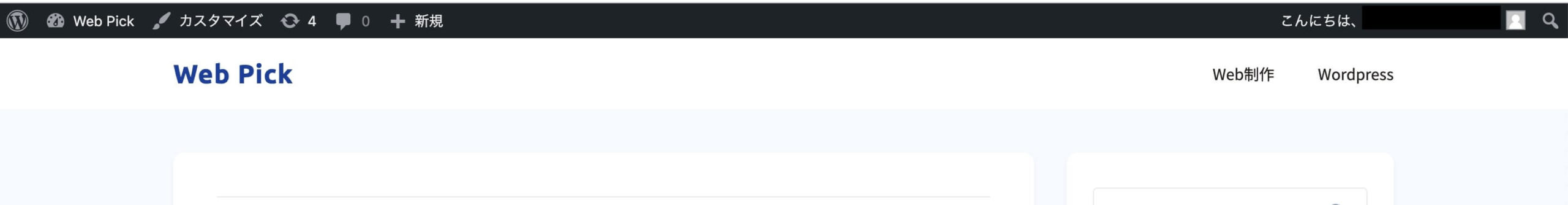
WordPressにログインした状態で、各ページを見ると、上部に黒い帯状のメニューバーが表示されます。
このメニューバーは、「ツールバー」や「管理バー」「Adminバー」とも呼ばれ、ページ間の移動や操作において便利なものです。

しかしその一方で、邪魔に感じてしまうこともあるでしょう。例えば、ヘッダーを固定しているときにヘッダーがそのバーに重なってしまう・サイトロゴが隠れてしまうというケースなどです。
このページでは、このツールバーを非表示にするための設定方法を紹介します。
目次
① プロフィール設定ページから非表示にする
- コードを触らず、ダッシュボードから簡単に設定したい
- ユーザーごとに表示/非表示を分けたい
- ユーザーは自分一人だけ
上記に当てはまる方はこの方法がおすすめです。
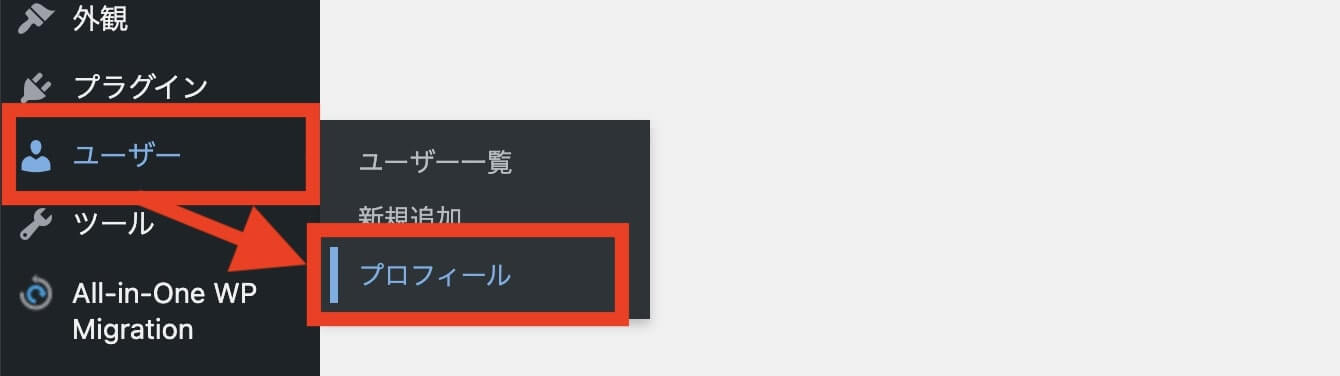
ダッシュボードのサイドメニューの「ユーザー」→「プロフィール」のページに遷移します。

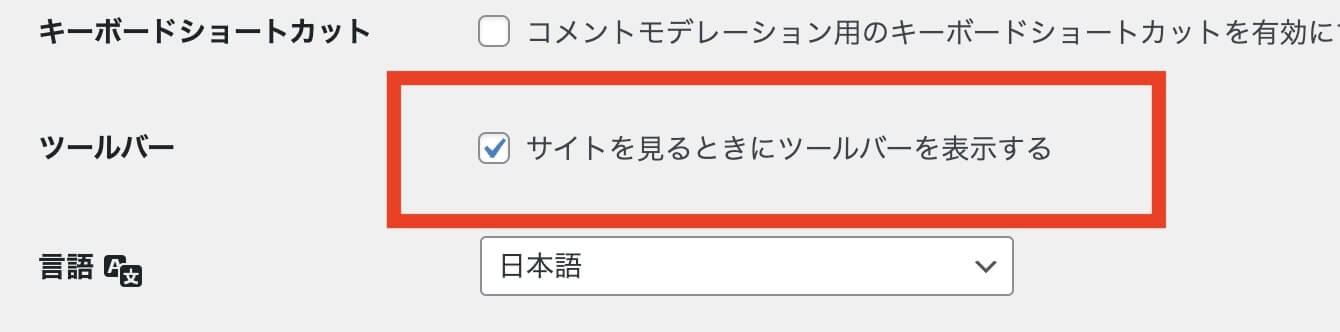
ページ中ほどに、「ツールバー」というラベルと共に、「サイトを見るときにツールバーを表示する」というチェック項目があります。
このチェックを外し、「プロフィールを更新」ボタンを押します。

これでツールバーは表示されなくなります。
② functions.phpに記述を追加して非表示にする
- ユーザー全員に対して一括で非表示設定にしたい
- functions.phpで管理したい
上記に当てはまる方はこの方法がおすすめです。
add_filter( 'show_admin_bar', '__return_false' );上記コードをfunctions.php内に記述してください。functions.php内であれば記述場所はどこでも構いません。
この記述のみで、WordPressにログインする全ユーザーが、ログイン時でもツールバーが表示されなくなります。
③ CSSのdisplay: noneを用いて非表示にする
- ユーザー全員に対して一括で非表示設定にしたい
- functions.phpではなく、header.phpなど共通テンプレートで管理したい
上記に当てはまる方はこの方法がおすすめです。
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin-top: 0!important;
}
#wpadminbar {
display: none!important;
}
</style>
<?php endif; ?>
上記コードをどのページでも読み込まれるテンプレートファイルに記述してください。
上部に出てくるツールバーに対しての処理なので、header.phpに記述するのが良いと思います。ファイル内での記述場所はどこでも構いません。
ツールバーを表示したいのに表示されない時の原因・対処法
反対に、WordPressにログインをしているが、ツールバーが表示されなくて困っているという場合の原因・対処法をお伝えします。
表示したいのに、なぜか表示されないという方はこちらを参考に対応してみてください。また、念の為事前にリロードをしてみて、それでも表示されないことを確認してください。
非表示にする設定がされている
上で紹介した3つの設定のうち、1つでも対応されていた場合、ツールバーは表示されません。3箇所それぞれ確認してみて、設定のいずれかがされていないかどうか確認してください。
- ダッシュボードのプロフィールページ
- functions.php
- 共通テンプレート(header.phpなど)のスタイル部分
WordPressテーマ内のテンプレートheader.phpとfooter.phpにそれぞれ、wp_head()とwp_footer()が記述されてないと、ツールバーは表示されません。
ツールバーに関するマークアップがこの関数を通じて出力されるため、関数が存在しないとそもそもツールバーのHTMLが出力されないのです。
自作でテーマを作っている際にありがちなミスなので、記述の有無を確認しましょう。
このページのまとめ
以上がWordPressのツールバーの非表示設定方法や、表示されない場合の対処法です。
非表示設定方法だけでも3種類あるので、ご自身に合う設定をし、快適なWordPressライフをお送りください。

