WordPressのサイトを運営する際、読者がスムーズに情報を得られるように目次を作成することは非常に重要です。
しかし、手動で目次を作成すると手間がかかりますし、見出しが多い場合には煩雑になってしまいます。
そこで今回は、WordPressのプラグイン「Table of Contents Plus」を使って、簡単に目次を作成する方法・使い方について説明します。
真下に表示されている目次も、この「Table of Contents Plus」によって表示されている目次です。後半部では、このサイト内でのカスタマイズも紹介しています。
目次
WordPress目次プラグイン「Table of Contents Plus」(TOC+)とは

「Table of Contents Plus」は、WordPressのプラグインの1つで、投稿や固定ページに自動的に目次を作成してくれるツールです。
目次は、記事内にある見出しの階層構造を読み取って自動的に生成され、わざわざ投稿者が目次を手動で作成する必要はありません。
また、「Table of Contents Plus」はカスタマイズ性に優れており、様々なデザインやスタイルの目次を作成することができます。
さらに、目次を自動的に作成する際に、タグの使用順序、タグのレベル、タグの表示名などの詳細な設定も可能です。
公式ページ:https://ja.wordpress.org/plugins/table-of-contents-plus/
「Table of Contents Plus」を導入するメリット
「Table of Contents Plus」には、以下のメリットがあります。
- 記事本文から自動的に目次を表示してくれるので、目次作成の手間がかからない
- 表示階層や、見た目をカスタマイズすることができる
- ショートコードを使えば特定のページのみ設定を変更できる
「Table of Contents Plus」を導入することで上記のようなメリットを享受することができます。それぞれの詳細については、ページ内で説明していきます。
「Table of Contents Plus」のインストール方法
まずは、「Table of Contents Plus」をインストールする必要があります。以下の手順で行います。
- WordPressの管理画面にログインし、「プラグイン」→「新規追加」をクリックします。
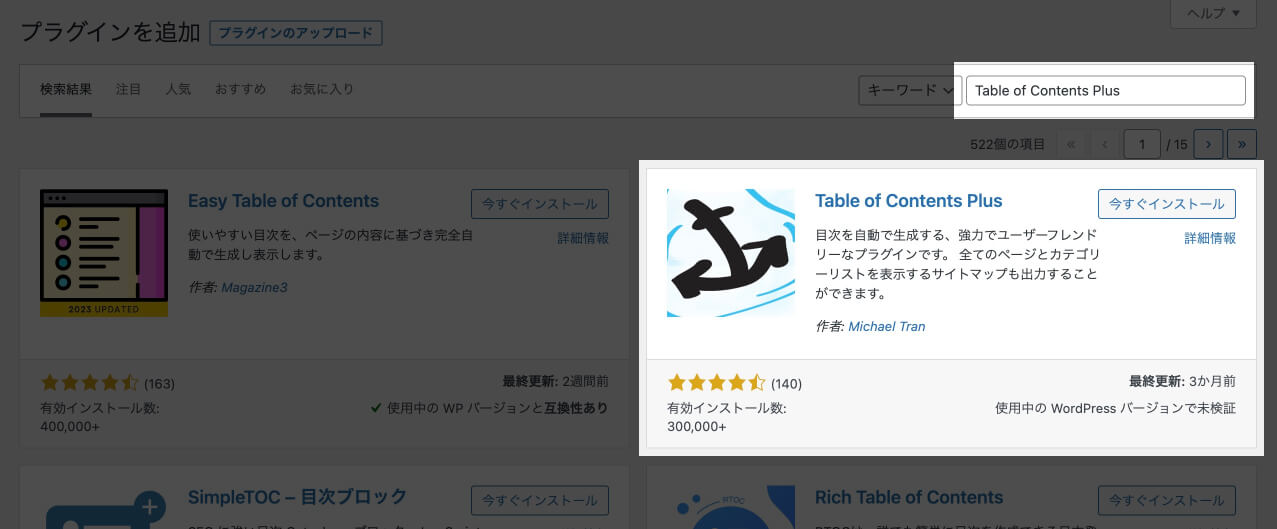
- 検索ボックスに「Table of Contents Plus」と入力し、検索します。
- プラグインが見つかったら、「今すぐインストール」をクリックします。
- インストールが完了したら、「有効化」をクリックします。

「Table of Contents Plus」の設定・カスタマイズ方法
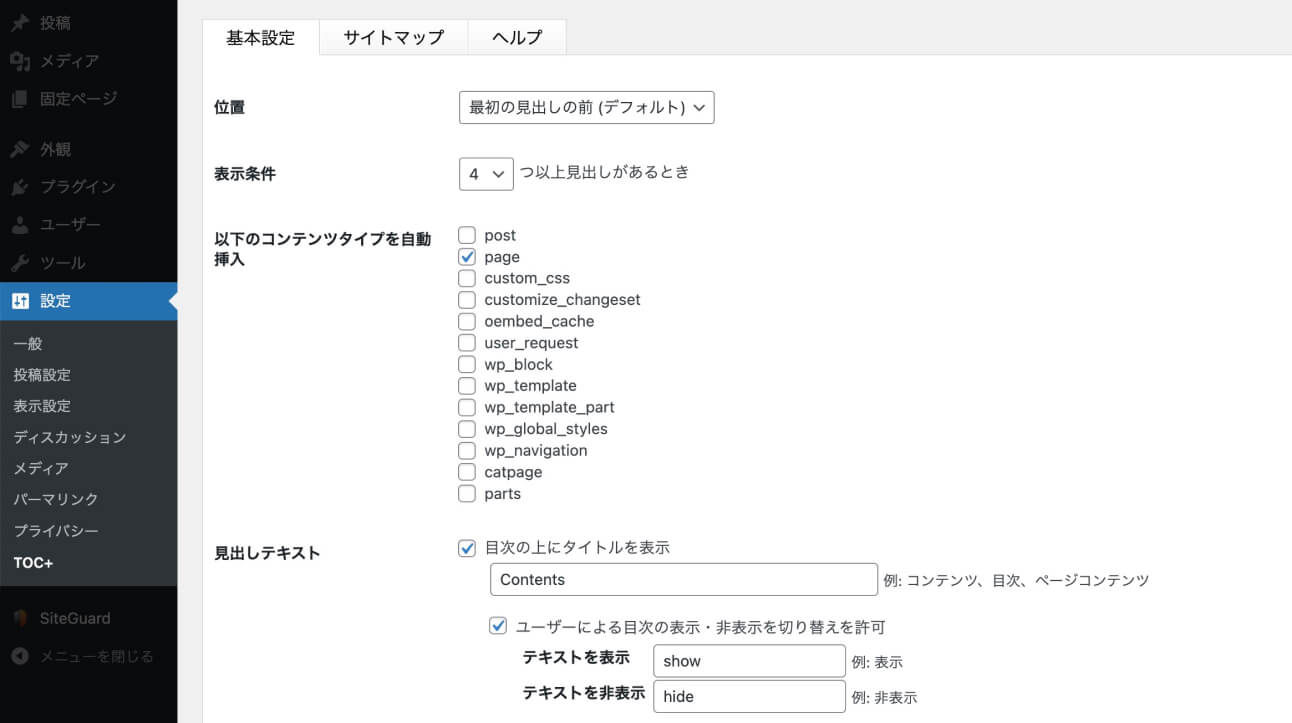
有効化後、「設定」>「TOC+」から設定画面にアクセスできるようになります。
設定画面には、目次のスタイルや動作に関する多くのオプションがあります。

たくさんあるオプションの中で、よく変更や設定をされるオプションを抜粋しました。それがこちらです。
- 目次の挿入位置
- 目次の表示条件
- 目次を表示する投稿タイプ・コンテンツタイプ
- 見出しテキスト・表示/非表示の切り替えテキスト
- 階層表示
- 番号振り
- スムーズスクロール効果
- 外観
- 見出しレベル(上級者向けの中)
これらのオプションを使用して、目次を自分のサイトに最適な方法で表示できます。オプションを変更した後は、必ず「変更を保存」ボタンをクリックして、変更を適用してください。
一つずつオプションの詳細を説明します。
目次の挿入位置
目次を表示する場所を選択できます。
- 最初の見出しの前
- 最初の見出しの後
- 上(記事本文の先頭)
- 下(記事本文の最後)
デフォルト設定は「記事の見出しの前」となっています。通常、導入文が最初の見出しより前にあるので、その後ろということを考えると「記事の見出しの前」設定がおすすめです。
目次の表示条件
本文中に見出しがいくつ以上含まれる時に見出しを表示するのか設定をすることができます。見出しが少ない時は目次の必要性が減るためです。
2~10個の間の中から選択できます。
目次を表示する投稿タイプ・コンテンツタイプ
目次を表示する投稿タイプを設定することができます。これにより、投稿ページでは表示するが、固定ページでは表示しないといった設定をすることができます。
デフォルトでは、page(固定ページ)にはチェックが入っていますが、post(投稿ページ)にチェックが入っていません。投稿ページでも目次を表示したい場合には、postにチェックを入れましょう。
また、追加したカスタム投稿タイプも選択肢に含まれるので、カスタム投稿の本文にも目次の表示が可能です。
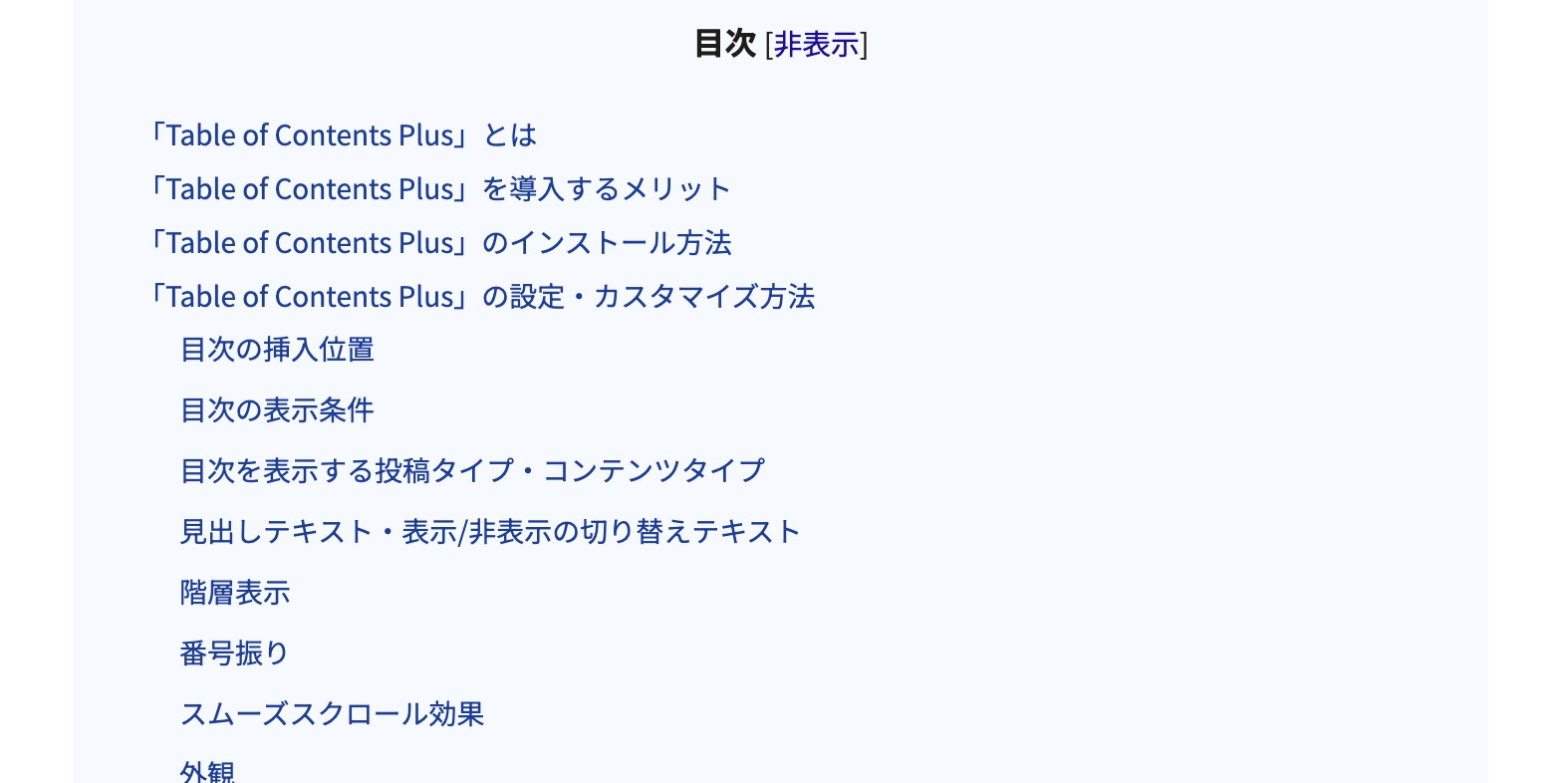
見出しテキスト・表示/非表示の切り替えテキスト
目次のタイトルのテキスト・目次の表示/非表示を切り替えるテキストリンクのテキスト内容をここから設定できます。
デフォルトでは、目次のタイトルが「Contents」、表示/非表示が「show」「hide」と英語になっているので、日本語サイトであれば、「目次」や「表示」「非表示」に変更することをおすすめします。
階層表示
見出しの階層を、視覚的に分かりやすいように階層表示するかどうかを設定できます。階層表示することで、記事のまとまりを一目で把握できるようになります。
デフォルトではチェックが入っており、階層表示するように設定されています。
番号振り
チェックを入れると目次の項目に番号が振られます。
デフォルトではチェックが入っており、各項目の先頭に番号が付与されるよう設定されています。
スムーズスクロール効果
目次の項目をクリックしたときに、スムーズスクロールで目的の見出しへ移動するようになります。チェックしない場合、目次をクリックすると瞬時に目的の見出しへ移動します。
デフォルトではチェックが入っていません。
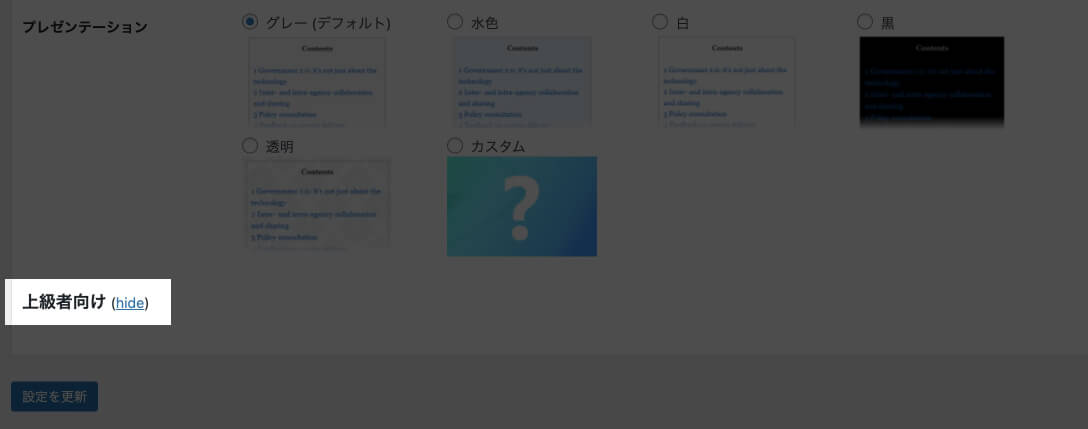
外観
横幅や回り込み、文字サイズなどの設定ができます。
また、目次のデザインがテンプレートとしていくつか用意されており、どれを使用するか選択することができます。
カスタムデザインを選択し、自身でCSSを記述すればおしゃれな目次にすることも可能です。
見出しレベル
目次に表示したい見出しを選ぶことができます。チェックを入れた見出しが表示され、チェックを外すとその見出しは目次表示されなくなります。
この設定は、「上級者向け」メニューの中にありますが、チェックをするorしないだけなので、決して設定方法は難しくありません。

デフォルトでは、H1〜H6まですべての見出しにチェックが入っています。
このサイトの「Table of Contents Plus」の設定・カスタマイズ内容
設定オプションを紹介したところで、「具体的にはどのような設定をすれば良いのか」と疑問に思う方も多いかと思います。
なのでここでは私自身がどのように設定をしているのかを紹介します。あくまで一例ですので、参考程度にしていただければと思います。
- 目次の挿入位置:最初の見出しの前
- 目次の表示条件:4つ以上見出しがあるとき
- 目次を表示する投稿タイプ・コンテンツタイプ:post, page
- 見出しテキスト:「目次」
- 表示/非表示の切り替えテキスト:「表示」「非表示」
- 階層表示:○
- 番号振り:×
- スムーズスクロール効果:× ※CSSによりスムーズスクロール効果を追加しているため。
- 外観:デフォルト設定 ※ただし、CSSにより装飾を加えています。
- 見出しレベル:H2・H3・H4

「Table of Contents Plus」のショートコード
目次の表示/非表示を設定
[toc]
任意の場所に目次を設定します。自動表示機能で設定中の箇所とは別の場所に目次を表示します。例えば、投稿の本文の中で目次を表示したい場合は、記事の本文エディター内で、目次を挿入したい場所に[toc]を入力するだけです。[no_toc]
このページのみ目次を表示したくないという場合にこのショートコードを記載します。
目次のタイトルを設定
[toc label="目次タイトル"]
任意の文字列にタイトルを変更します。設定したタイトルとは別のタイトルをつけることができます。[toc no_label=true]
目次のタイトルが非表示になります。
その他目次に関する設定
[toc heading_levels="2,3"]
表示する見出しレベルを指定します。たとえば、heading_levels=”2,3,4″と指定すると、H2〜H4までの見出しが目次に表示されます。複数の場合、スペースなしのカンマ区切りで指定します。[toc depth="3"]
目次に表示する見出しの最大階層を指定します。たとえば、depth=”3″と指定すると、H1〜H3までの見出しが目次に表示されます。[toc class="クラス名"]
目次に適用するCSSクラスを指定します。半角スペースで区切ることで、複数のクラスを指定することができます。
不具合により「Table of Contents Plus」の目次が表示されない場合の解決策
Table of Contents Plusを使用する際に、問題が発生することがあります。それは、導入しているにも関わらず、目次が表示されないということ。
万が一、目次が表示されない問題が起こった場合、次のことを上から順番に確認してください。
- プラグイン「Table of Contents Plus」が有効化されているか
- 表示したいページが「目次を表示する投稿タイプ」に含まれているか
- 記事に見出しがあるか
- 「表示条件」に該当するか
- 「見出しレベル」にチェックが入っているか
プラグイン「Table of Contents Plus」が有効化されているか
たとえ、プラグインをインストールしていたとしても、有効化されていない場合、目次は表示されません。インストール済みプラグイン一覧のページから有効化されているか確認してください。
表示したいページが「目次を表示するコンテンツタイプ」に含まれているか
「目次を表示するコンテンツタイプ」にチェックされていない投稿タイプは、見出しが表示されません。表示させたいページにチェックが入っているか確認しましょう。
特に、post(投稿)にチェックが入っていないため目次が表示されないというケースが多いです。デフォルトではpost(投稿)はチェックが入っていないため、設定画面から自分でチェックを入れましょう。
記事に見出しがあるか
目次は、記事にH2、H3などの見出しがある場合にのみ表示されます。見出しがなければ表示されません。
本文の中に見出しが存在することを確認してください。
「表示条件」に該当するか
表示条件は「見出しが○個以上本文中に存在する場合、目次を表示する」というものです。
したがって、見出しの数が設定した個数を下回る場合、目次は表示されません。表示条件を確認し、その個数以上の見出しを本文の中に設定してください。
「見出しレベル」にチェックが入っているか
「上級者向け」の中にあるオプション「見出しレベル」に表示したい見出しにチェックが入っているか確認してください。チェックが入っていない場合、見出しが表示されることはありません。
「Table of Contents Plus」のプラグインアップデート後にチェックがすべて外れてしまっているという事象もあるので、アップデート後に表示されなくなったという方は、ここが原因の可能性が高いです。
このページのまとめ
以上、「Table of Contents Plus」の使い方や設定方法について解説を行いました。
「Table of Contents Plus」を導入することで、ユーザーにとって読みやすく、SEOにとっても有益な記事作成が可能となります。
記事作成において目次を作成することは、読者にとって大変重要な情報の提供方法であり、有益な記事作成に欠かせない機能の一つです。
ぜひ「Table of Contents Plus」を活用して、魅力的で情報価値の高い記事を作成していただければと思います。
また、下記のページでは「Table of Contents Plus」以外にもおすすめのプラグインを紹介しています。どのプラグインを導入しようか迷っている方は参考にしてみてください。