LP(ランディングページ)やWebサイトをコーディングし終え、そのまま納品していませんでしょうか。納品する前にちょっと待ってください、必ず忘れてはならない確認事項がいくつもあります。
このページでは、納品直前に「必ず」確認すべきことを21個挙げました。
読むことで、納品前に確認すべきことがすべてわかります。このチェックリストに沿って確認をすれば、自信を持って、クライアント様に納品できるでしょう。
見た目(デザイン)の確認
1. デザインカンプと同じ見た目になっているか
デザインカンプ通りのデザインが再現できているかを確認します。
1px単位でデザインカンプと全く同じ見た目(ピクセルパーフェクト)である必要はありませんが、見た瞬間の印象が変わってはいけません。
特に余白や行間幅にデザインカンプとの違いが生まれやすいので、注意して確認しましょう。
2. ターゲットブラウザ・デバイスで表示崩れがないか
ターゲットとなるブラウザ・デバイスで、見た目が崩れないことを確認します。
| 主なブラウザ | Google Chrome・Safari・Firefox・Microsoft Edge・InternetExplorer |
| 主なデバイス | Windows・Mac・Android・iPhone・Androidタブレット・iPad |
あらかじめ、ターゲットとなるブラウザ・デバイスはクライアントの方と決め、少なくともそれらの確認をしましょう。
私は以前、Safariで表示崩れをした状態で納品、リリース後にそれに気づくという事態がありました。クライアントの担当者の方には大変迷惑をかけてしまい、それ以降、ブラウザ・デバイスチェックは欠かさず丁寧におこなっています。
3. テキストに間違いがないか
ページ内のテキストに誤りがないかを確認します。
コピペミスはしていないか、ダミーのままになっているテキストはないか、変更があったのに取り入れられていない部分はないか、これらを確認していきます。
自分は、スプレッドシートのEXACT関数を使用して、同じ文言になっているかを確認しています。
4. 画像に間違いがないか
設置されている画像に誤りがないかを確認します。
よくあるのが、ダミーの画像を入れたままになっていたということです。また、購入前の透かし入り(ウォーターマーク入り)の画像が入っていたというケースありますね。
正しい画像が設置されているか必ず確認しましょう。
5. 画像が圧縮されているか
画像の容量が大きいと、ページの読み込み速度が遅くなり、ユーザーにとって不便な思いをさせてしまいます。
png形式やjpg形式で設置されている画像は、必ず容量を小さくするために圧縮を行いましょう。
画像の圧縮におすすめなのは、こちらの「TinyPNG」というサイトです。
6. ホバーアクションが設定されているか
ホバーアクションがある要素はホバーをして、アクションが実装されているかを確認しましょう。
一見サイトを見ただけでは分からない部分です。ここも忘れてしまいがちなポイントですが必ず確認しましょう。
7. 意図しない横スクロールが発生しないか
デバイスの横幅が狭い場合などに起きやすいのが、意図しない横スクロールの発生です。画像などの要素がデバイスの横幅以上に大きい時などに発生します。
横スクロールが発生してしまう状況はユーザーにとって大変不便です。
画像を最大横幅いっぱいまでにするか、全体の要素にoverflow-x: hiddenを指定して横スクロールを防止しましょう。
コードの確認
8. HTMLコーディングのミスがないか
不適切なHTMLコードが存在しないかの確認です。見た目が崩れれば、間違いなくミスを起こしていることが分かりますが、必ずしも見た目が崩れるとは限りません。
場合によって、正しいコードでなくても、見た目に影響が出ないようにブラウザが補ってくれることもあります。
例えば、足りない閉じタグを補完するや、tableタグ内で欠けているtbodyタグを補完する、などです。
確かに見た目に影響はありませんが、ユーザーが見ている環境によっては、崩れてしまう可能性があります。そもそも、完成されていないものを納品すべきではないでしょう。
HTMLコーディングのミスを確認するのには、Chrome拡張機能の「HTMLエラーチェッカー」がおすすめです。
簡単に一瞬でエラーの有無が分かるので、チェックをする癖を付けましょう。
9. リンクは飛ぶか、リンク先のページが存在するか
aタグのhref属性に記述されているリンクが実際に飛び、意図するページに遷移するかどうかを確認します。
見た目だけでは分からない部分なので、必ず全てのリンクで遷移チェックをしましょう。
また、別タブで開く指定がある際には、target=“_blank”の記述があることも確認してください。
10. alt属性の中身は記述されているか
imgタグのalt属性の中身が記述されていることも確認しましょう。
alt属性は万が一画像が表示されない時に、代わりに表示される代替テキストです。通常、画像の説明を記述します。
11. 不要なコメントが残されていないか
「後で見よう、確認しよう」と自分が見るためだけにコメントを記述することもあるかと思います。
そうした自分用に記述したコメントは納品後は不要なので、消してから納品しましょう。
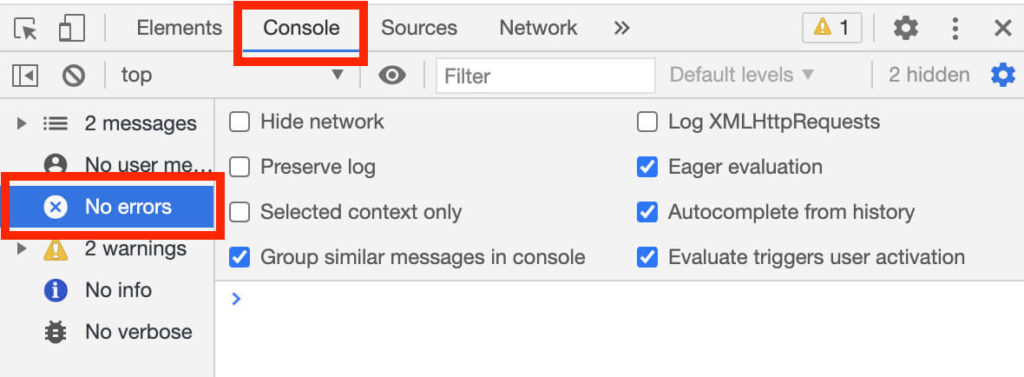
12. コンソールでエラーがないか
ブラウザにはコンソールという、入出力ウィンドウがあります。
JavaScriptの記述にエラーがある際や、読み込みしようとした画像やファイルが存在しない際に、このウィンドウにエラーが表示されます。
このコンソールでエラーが出ている際には直しましょう。サイトの見た目に不具合がなくてもです。
どのファイルの何行目にエラーが存在するかも、このコンソールに記されています。

13. 解析タグが記述されているか
クライアント指定のGoogle AnalitycsやGoogle Tag Managerなどのタグが記述されているかを確認します。
また、問い合わせの送信回数をカウントしているという場合であれば、コンバージョンの目標設定が行われているかも確認しましょう。
headタグ内の確認
14. タイトル・ディスクリプションが記述されているか
ページのタイトル、ディスクリプションが設定されているか確認します。
Googleなどの検索エンジンで検索した際に、検索結果画面に表示されるものなので、重要です。※必ずしも、検索結果画面に表示されるとは限りません。
<title>【ページのタイトル】</title>
<meta name="description" content="【ページの説明】">15. ファビコンが設定されているか
ファビコンとは、ブラウザのタブの上に出ているアイコンのことです。このアイコンが設定されているかを確認します。
<link rel="icon" href="./img/favicon.ico">16. OGPが設定されているか
OGPとは、下記の場面などで、ページのタイトルや画像、説明テキストが表示される仕組みのことです。
- TwitterやFacebookなどSNSでページをシェアした時
- LINEやSlackなどのメッセージでページのURLを送信した時
このOGPを設定することによって、ユーザーが瞬間的にそのページの内容を把握することができます。
<meta property="og:url" content="【ページのURL】">
<meta property="og:title" content="【ページのタイトル】">
<meta property="og:type" content="website">
<meta property="og:description" content="【ページの説明】">
<meta property="og:image" content="【サムネイル画像のURL】">
<meta property="og:site_name" content="【サイトのタイトル】">
<meta property="og:locale" content="ja_JP" >17. canonicalが設定されているか
「www.」がある場合・ない場合、最後の「/」がある場合・ない場合、などそれぞれ検索エンジンは別に存在するページだと判断します。これは内容が同じページが複数存在すると判断し、SEO面で良くありません。
これを防ぐために、検索エンジンに読み取ってほしいURLをcanonicalで記述(正規化)します。
正しいURLがcanonicalに記述されていることを確認しましょう。
その他、headタグ内に書くすべてのことについて下記のページでまとめていますのでこちらでもご確認ください。
フォームの確認
18. バリデーションが効くか
設定したバリデーションが正しく動作しているかを確認します。
例えば下記のような場合、フォームを送信できないようにしなければなりません。
- 必須項目なのに入力・選択されていない
- 電話番号フォームなのに電話番号形式で入力されていない
- メールアドレスフォームなのにメールアドレス形式で入力されていない
エラーとなるパターンを想定し、そのバリデーションの挙動を実際に確認します。
19. 内容確認画面・送信完了画面に遷移するかどうか
フォーム送信後に確認画面、さらにその先の完了画面に遷移するかどうかを確認します。
20. 管理者にメールが届くか、フォーム送信内容が保存されるか
管理者宛に、ユーザーが送信した内容が記載されたメールが届くかどうかを確認します。
仮でメールアドレスを設定して確認している方は、確認ができたのちに、正規のメールアドレスに変更することを忘れないようにしましょう。
また、フォームで送信された内容をデータベースで蓄積する場合には、正常にデータがデータベースに保存されるかも確認します。
21. 自動返信メールが届くか
フォームを送信したユーザー宛に自動返信メールが届くかどうかを確認します。
このページのまとめ
以上が、納品前に確認すべき内容です。
LPやWebサイトの要件によっては、これらに追加で確認すべき事項が出てくるかもしれません。
このページでお伝えしたような、最低限チェックすべき項目をあらかじめ出しておくと、クオリティが担保された制作物を納品することができるでしょう。すると、クライアントの方からも厚い信頼を得られるはずです。
このページの内容があなたのWeb制作のお役に立てれば嬉しいです。